Luego de algunos artículos, ya sabemos más sobre la importancia del color. El color está en todos lados, y nuestra mente está biológicamente configurada para asociar distintos colores con diferentes sentimientos, estados de ánimo o señales.
Basándonos en esa premisa, podemos decir que la elección de color puede ser la decisión más importante al diseñar para la web o impresión.
Pero elegir colores no es fácil. Es un arte y una ciencia. Sí, hay algunas herramientas fantásticas que pueden ayudarte a seleccionar la combinación de colores perfecta. Pero hoy, iremos más allá. Aprenderemos una simple regla que hará todo mucho más fácil.
Piktochart ofrece imágenes profesionales para crear carteles, gráficos para redes sociales, infografías, folletos y mucho más. Personaliza casi todos los elementos de una plantilla. Añade iconos, ilustraciones, imágenes y gráficos para visualizar conceptos. Empieza gratis creando una cuenta.
La regla de los 3 colores
¿Qué es la Regla de Los 3 Colores?
La Regla de los 3 Colores es más una guía que una ley inquebrantable. Sin embargo, es una herramienta muy útil que puedes usar cuando estés en duda. No puede salir mal.
La regla de los 3 colores es simple: eliges un color primario, luego eliges otro dos colores complementarios.
Mira el siguiente ejemplo.
Elegimos un color principal (una variación de rojo), y lo complementamos con dos colores distintos. El principal objetivo aquí es simplificar las cosas para tí y el lector: los colores no pelean por la atención. Como Mies van der Rohe, el famoso arquitecto alemán, solía decir: menos es más. Y no puedes discutir con un hombre que diseñó esta casa.
La casa de Farnsworth en Plano, Illinois.
Algo súper importante para tener en cuenta: asegúrate de no seleccionar tres colores importantes o fuertes juntos. De algún modo, debería haber un color primario como el héroe, y el resto deberían ser secundarios, como compañeros del héroe.
Fuente: DesignTaxi
Una vez que hayas hecho tu elección, la combinación de 3 colores, es importante ser coherentes. Mantén los mismos 3 colores a lo largo del diseño. La tipografía, los íconos, las imágenes, el fondo. Todos los elementos deberían ser coherentes a tu elección. El primer ejemplo representa esto.
Te estarás preguntando: ¿por qué limitar el número de colores? Primero, para mantener la simplicidad – limitar las elecciones potenciales lo hace mucho más fácil. Segundo, ¡para mantener el diseño coherente y atractivo!
Ahora, ¡aprenderemos cómo seleccionar colores primarios y secundarios!
¿Cómo Elegir al Héroe?
Antes de elegir el color que definirá la apariencia de tu diseño, comencemos haciéndonos algunas preguntas:
1 – ¿La Marca Tiene Algún Color Predeterminado?
Si estás trabajando para un cliente, o una marca existente, deberías tener en cuenta sus directivas. La identidad de la marca debería mantenerse coherente y, por lo tanto, se sugiere que se mantengan sus colores en los diseños para que la audiencia pueda identificar fácilmente la presencia de la marca entre todos los otros artículos de las redes sociales.
Además, si la respuesta a la pregunta es «sí» y ya hay una combinación predeterminada – puedes evitar el proceso de seleccionar colores.
2 – ¿El Mensaje es de Alguna Fecha Especial?
Los días festivos, las fechas especiales, y los feriados, suelen tener una idea preconcebida de qué colores deberían representarlos. Veamos algunos ejemplos:
- En EE. UU., el Día de la Independencia (o el 4 de julio) se representa con rojo, blanco y azul. Lo mismo se aplica para el Día de la Recordación y el Día del Trabajo.
- Halloween se representa con negro, y alguna combinación de naranja, violeta, y verde escalofriantes.
- Si el tema es el Día de la Madre o la Pascua, se deberían usar colores pasteles.
Si tienes que diseñar para este tipo de ocasiones, es mejor mantener lo básico y utilizar las combinaciones predeterminadas.
3 – ¿Cuál es el Tono Del Mensaje Que Quieres Comunicar?
Ahora que despejamos las primeras dos preguntas, nos enfoquemos en la más importante. Que estés diseñando una infografía, significa que hay un mensaje importante que transmitir. ¿Es divertido? ¿Es serio? ¿Cuál es el tema del contenido?
Esto marcará la dirección de tu elección de colores de algún modo. Por ejemplo, los temas serios se representan mejor con colores fríos (azul, verde, violeta), mientras que los divertidos funcionan bien con combinaciones de colores cálidos (amarillo, naranja, rojo).
Es importante notar que esto no es una restricción, sino más bien una guía que te ayudará a decidir con el color primario indicado.
Bonus: ¿Qué evitar?
Si hay algo que debes evitar como la plaga, es el uso de colores flúor sin una razón sólida. Está bien si el color es parte de la identidad de la marca, pero ¡úsalo con cuidado!
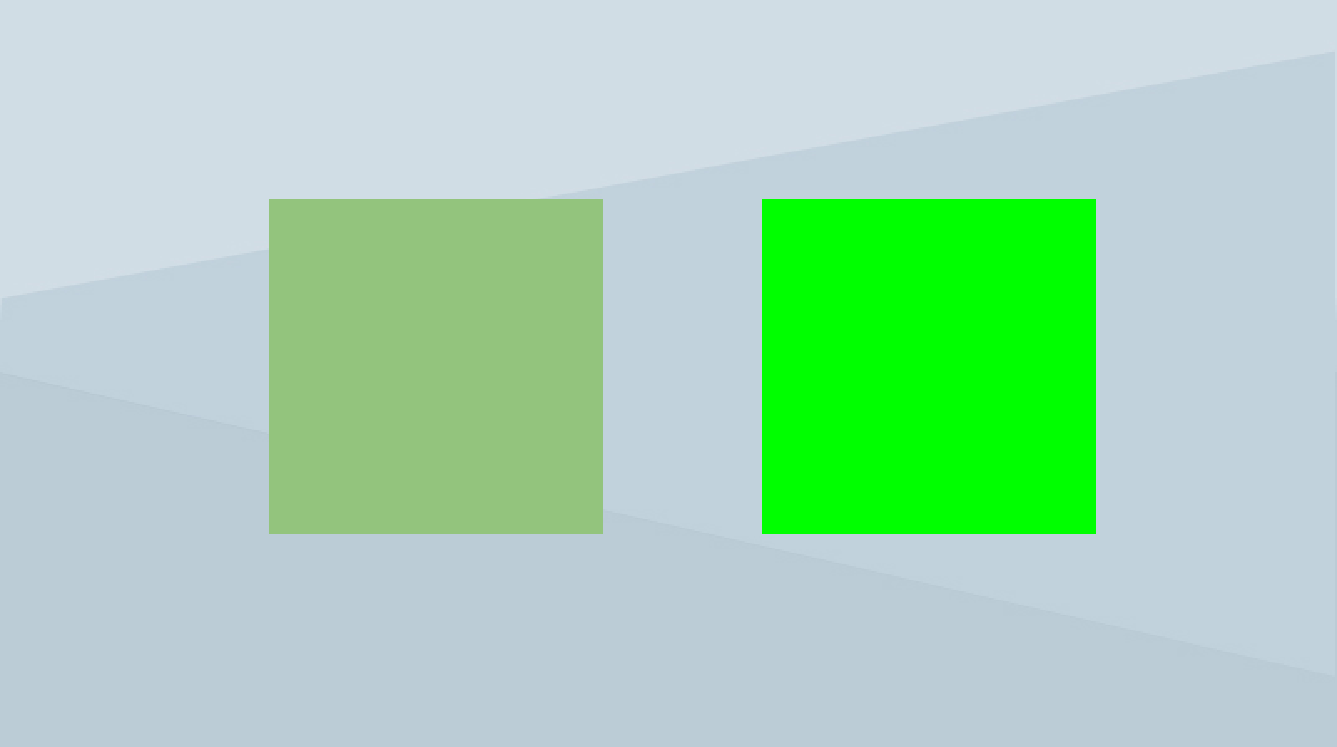
Mira la siguiente imagen. ¿Qué color es más agradable a la vista?
Elegir los Compañeros
Una vez que escogiste al héroe, es hora de elegir a los dos compañeros – los colores que complementen el diseño.
La pregunta principal es: ¿qué color va bien con el color primario que ya hemos elegido? Aquí es donde aparecen las armonías y esquemas de colores, así como la limitación de seleccionar solo dos colores.
Nos hemos expandido sobre este tema en artículos anteriores. Básicamente, deberías experimentar con complementarios, análogos, o separar combinaciones, para empezar.
Para encontrar más inspiración, deberías revisar estos dos artículos que publicamos la semana pasada:
Cómo Elegir la Paleta de Colores, Parte I: Entender el Color
Cómo Elegir la Paleta de Colores, Parte II: Herramientas Para Combinar Colores
Algunos Consejos de Nuestro Equipo de Diseño
Ahora que sabemos cómo seleccionar la combinación perfecta de colores, nuestro fantástico Equipo de Diseño quiere darte algunos consejos sobre el diseño de infografías y la elección de los colores adecuados.
- Es bueno comenzar con blanco o un color neutral (ej. beige) como color de fondo.
- Se puede comenzar a diseñar todo en blanco y negro antes de incluir los colores en el plano.
- Es mejor mantener una coherencia entre los colores, por ejemplo: si el color azul se usa para todos los subtítulos, mantenerlo de ese modo hasta el final del diseño, a menos que exista una buena razón para cambiarlo.
- Debes asegurarte de que los colores seleccionados no afecten la legibilidad del título/cuerpo del texto (el texto en gris claro es extremadamente difícil de leer).
- Además, es importante cerciorarse de que los colores no se mezclen con el fondo (el texto en verde lima delante de un fondo amarillo lastima los ojos).
- Solo usa colores claros sobre fondos oscuros.
Con Piktochart, puedes colaborar para crear visuales y ahorrarte rondas de edición. Crea infografías de aspecto profesional en cuestión de minutos. Empieza ahora.
Cree impresionantes infografías sin ninguna experiencia previa en diseño.
Crea gráficos para lograr todas tus aspiraciones de comunicación visual, desde gráficos para redes sociales hasta infografías y folletos. Cree presentaciones, informes, infografías, carteles y mucho más. Añade más iconos, ilustraciones, gráficos e imágenes. Personalice la combinación de colores con los activos de la marca. Ahorra rondas de edición con las funciones de colaboración. Empieza gratis.
Crear una cuenta gratuita