El color está en todos lados. Nuestra mente se ve atraída por distintos colores todo el tiempo, y los asocia a diferentes cosas. Un estudio titulado El Impacto de Los Colores en Marketing describe cómo los investigadores descubrieron que hasta un 90% de los juicios hechos sobre productos están basados solo en el color (dependiendo del producto). Pero aunque estemos tan familiarizados con los colores existe un gran nivel de incertidumbre cuando se trata de usar colores en el arte o diseño.
Cuando se trata de diseño web o gráfico, el color puede ser la elección más importante. La decisión sobre el color correcto es la base de un diseño lindo, atractivo y continuo. Sin embargo, la elección del color incorrecto puede destruir un diseño, aún si todo lo demás es correcto.
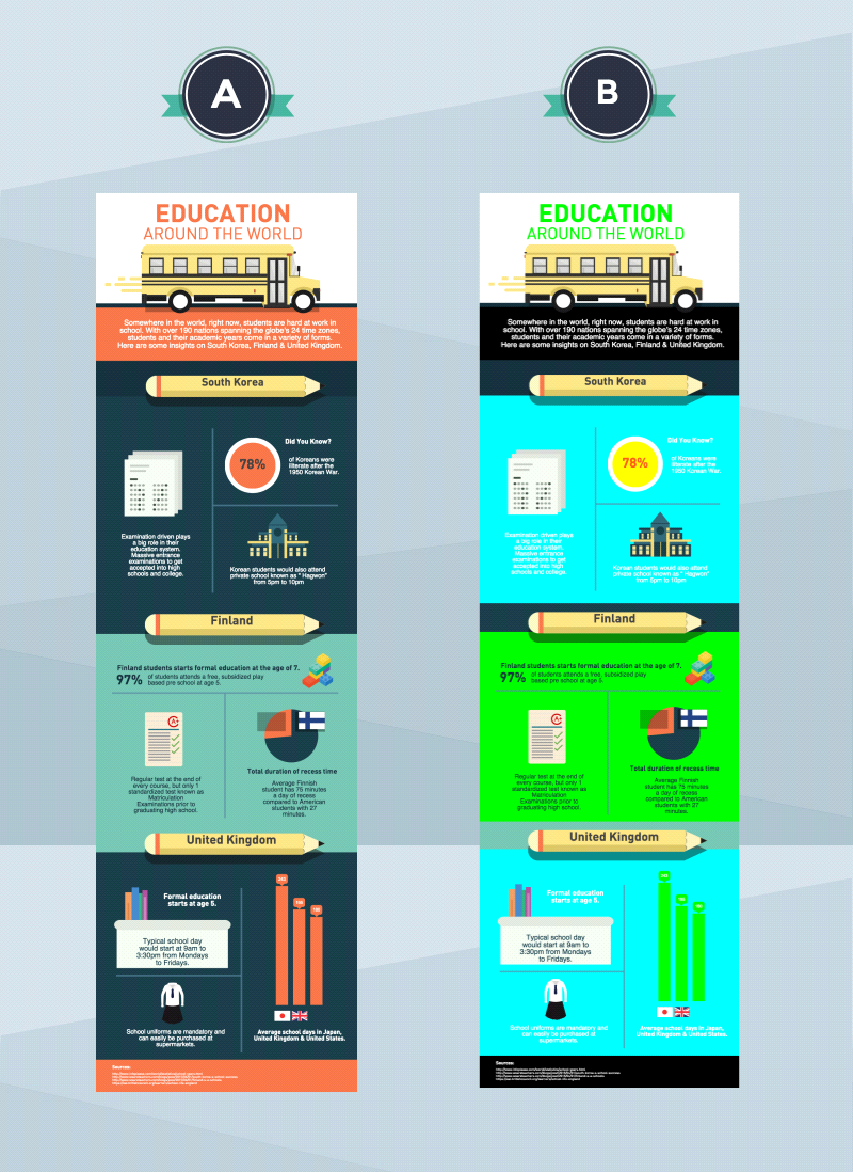
Veamos un ejemplo. La siguiente imagen muestra exactamente la misma infografía- el mismo contenido, la misma jerarquía, la misma posición de elementos.
¿Cuál luce mejor? ¿La A, que muestra una fantástica combinación de colores que funcionan perfectamente juntos y en tono con los elementos, o la B, que utiliza colores elegidos al azar sin una razón en particular?
Claramente, la infografía ganadora es la A.
Ahora que ya destacamos la importancia del color, veamos algunas reglas básicas. Si eres un principiante, no te preocupes. Yo tampoco soy un artista, pero a lo largo de los años, he aprendido un par de trucos sobre la paleta de colores que ¡te convertirán en un genio del color en poco tiempo!
Colores Primarios
Para entender la teoría del color, es necesario regresar a lo básico. Volvamos al preescolar, cuando la Srta. Robinson te enseñó los tres colores primarios: rojo, azul, y amarillo. Estos se identifican fácilmente como los colores que no pueden ser creados combinando otros colores. En cambio, puedes crear todos los otros colores combinando los primarios con blanco y negro.
Por otro lado, los colores secundarios son los 3 colores que se forman al combinar los 3 colores primarios. En la siguiente imagen verás cómo el azul y el rojo crean el violeta; el azul y el amarillo el verde, y el rojo y el amarillo el naranja.
También hay colores terciarios, que se obtienen al combinar los colores secundarios, pero dejemos eso para otro artículo. A partir de ahora, la teoría del color se vuelve un poco más complicada, así que presta atención.
Tinte, Tono y Sombras
Hoy en día, los colores primarios, secundarios, y terciarios apenas se usan en el diseño web y gráfico. En lugar de eso, los diseñadores prolíficos utilizan todos los colores que se encuentran entre los ya nombrados, que lucen mejor en una pantalla o impresión.
Para entender el color, es importante comprender el concepto de «matiz». Un matiz es básicamente un sinónimo más sofisticado de color. Por ejemplo, los colores primarios y secundarios son matices, pero también lo son todas las combinaciones existentes entre ellos (por ejemplo, combinar verde y violeta).
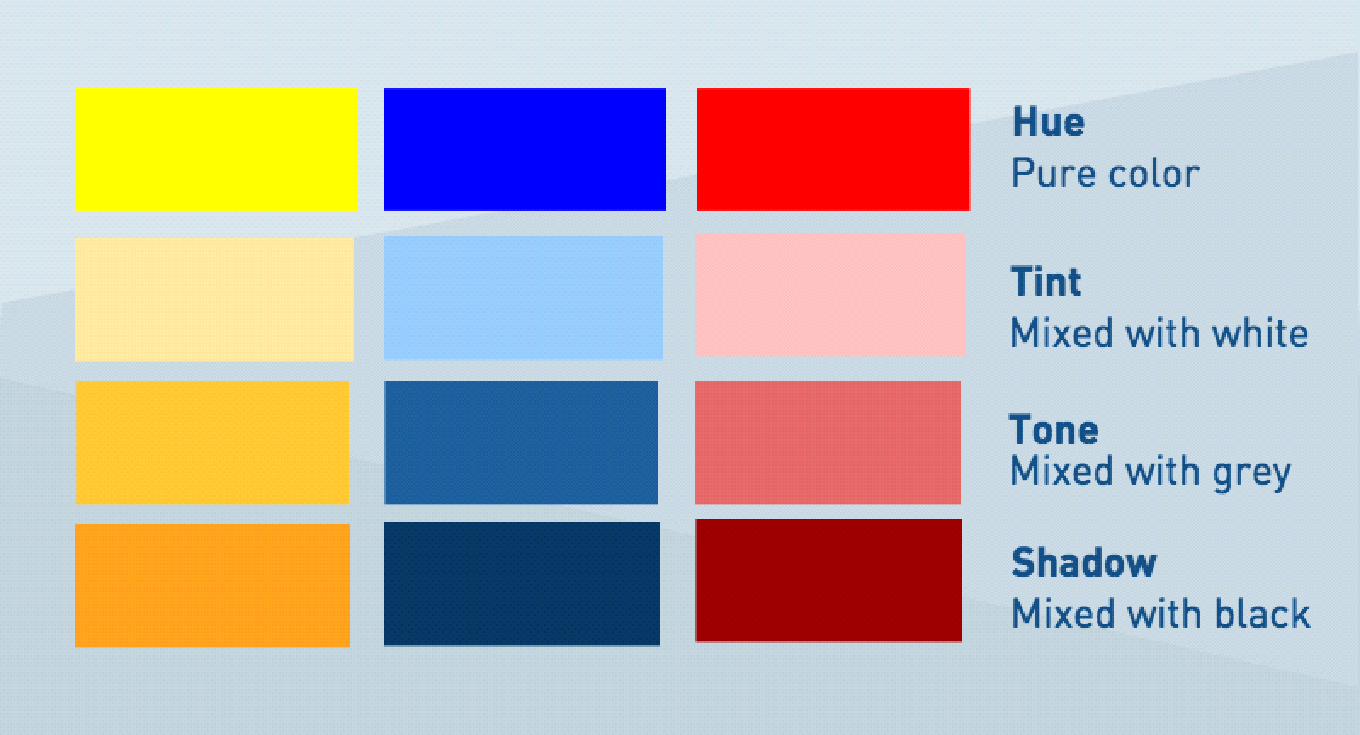
Una vez que agregamos blanco y negro a la mezcla, las cosas se vuelven interesantes. Esto le permite al diseñador crear millones de variaciones. Estas variaciones se categorizan en tinte, tono, y sombra, y puedes crearlas al combinar un tono específico con blanco, negro, o gris.
El tinte es cuando mezclas un color con blanco. Esto crea un espectro de colores más suaves y ligeros. El tono es cuando mezclas un matiz con gris (o blanco y negro). Esencialmente, lo que obtienes es un tono un poco distinto al matiz. Finalmente, la sombra es cuando mezclas un matiz con negro. Esto crea un color más oscuro y fuerte.
El siguiente gráfico demuestra la diferencia entre tinte, tono, y sombra. Ahora, ¿ves cómo estas combinaciones se acercan mucho más al diseño real que los colores primarios?
3 Reglas Para Crear Tu Paleta de Colores
Ahora que sabes la teoría básica detrás del color en la web, ¡es hora de comenzar a aplicar tus habilidades para seleccionar una hermosa paleta de colores propia! Para ello, mantendremos las cosas simples, y nos limitaremos a 3 simples reglas. Veamos.
1: Combina el Tono Total de la Infografía
Al diseñar una infografía tienes un fin específico en mente. Podrías querer transmitir un mensaje, brindarle información valiosa al lector, o simplemente entretenerlo. El primer paso para crear tu paleta de colores es pensar cuál es tu meta, y sobre qué va a tratar la infografía.
Una simple imagen puede confundir a los lectores. Lo mismo ocurre con los colores. Si la infografía es sobre una película de terror, elige colores oscuros y sombras. Si hablas sobre barcos, entonces selecciona un matiz azul y juega con el tinte, el tono, y la sombra. Si es una infografía de negocios, no utilices colores brillantes y divertidos como el amarillo o el naranja. En cambio, elige colores más serios que se adapten a tu marca.
2: Elige Colores Que Funcionen Bien Juntos
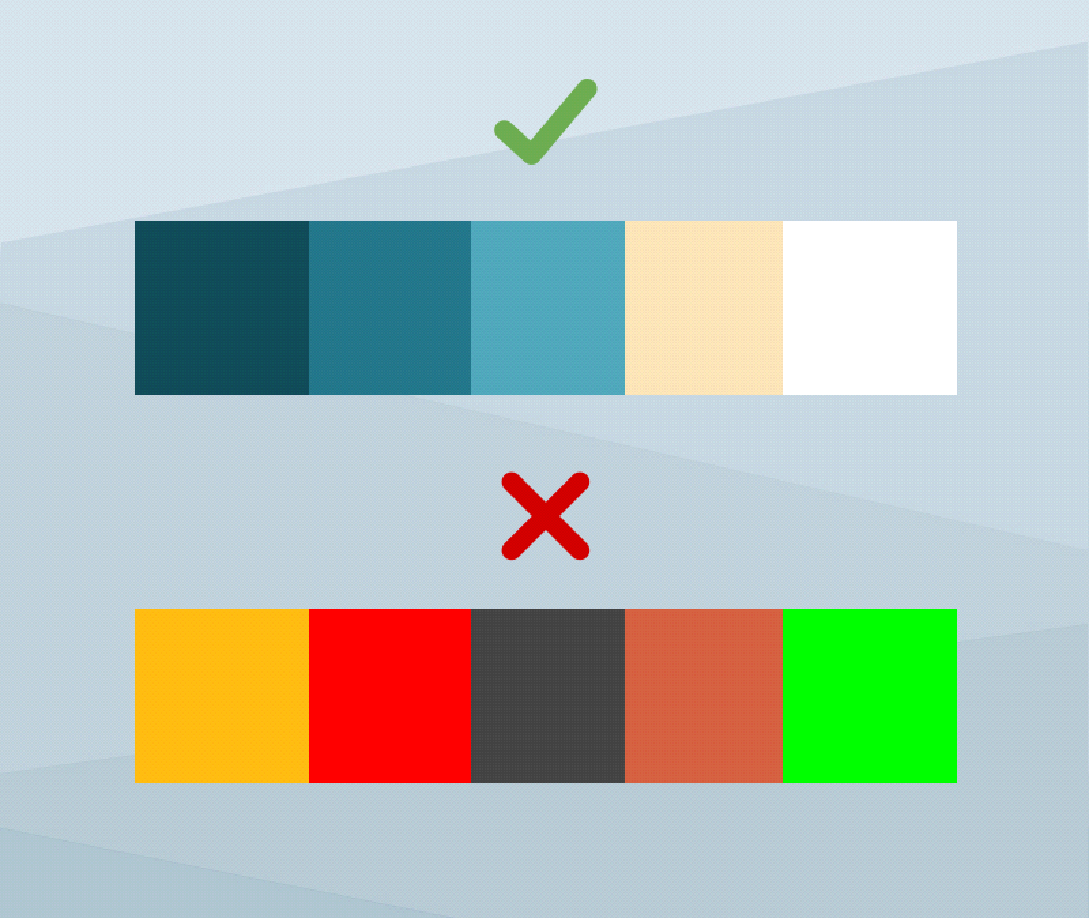
Los colores son como las tipografías. Algunos de ellos funcionan muy bien juntos, mientras que otros simplemente no lo hacen. Observa el siguiente ejemplo – ¿qué paleta de colores luce más agradable?
Adivinaste: la primera.
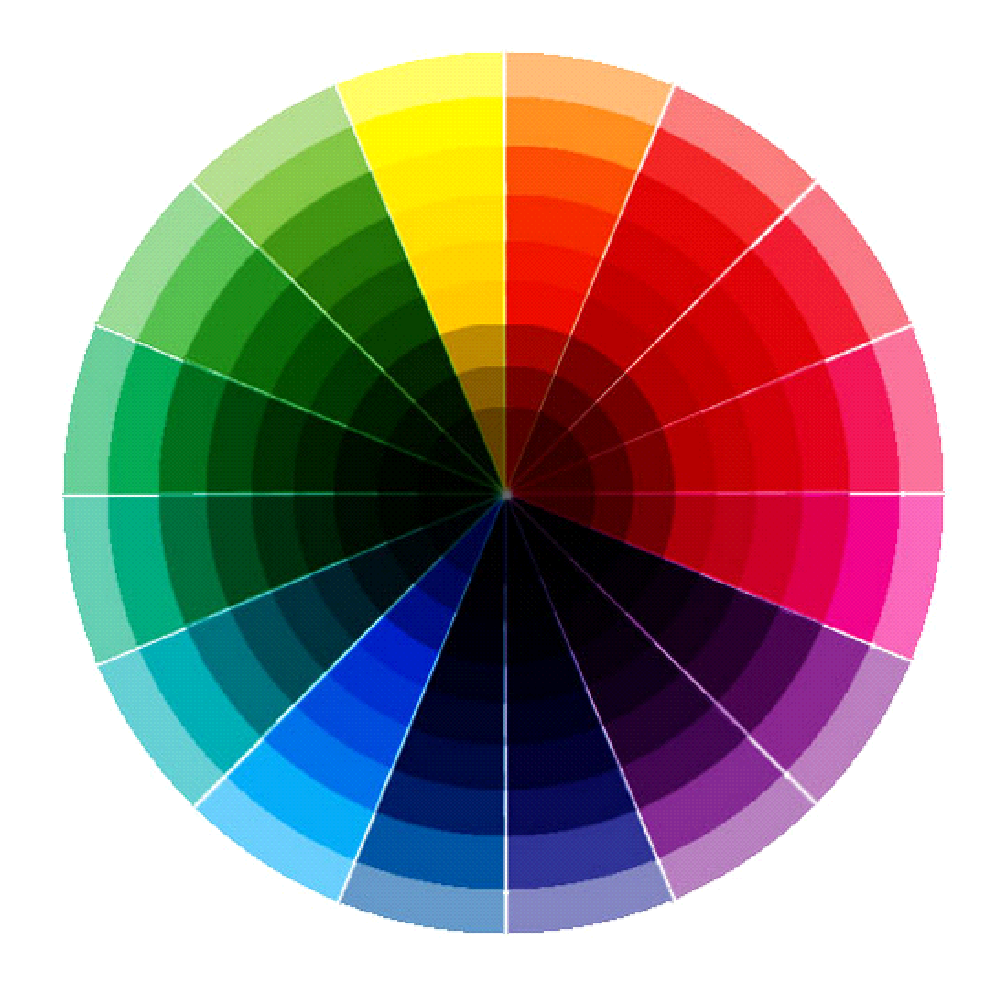
Intuitivamente, los diseñadores saben cuáles funcionan juntas de forma continua, pero también hay un poco de ciencia detrás de ello. El primer paso es entender y visualizar el círculo cromático. Este gráfico muestra los distintos matices y sus tonos, tintes, y sombras, y cómo se relacionan entre ellos.
Monocromático. La primera idea para seleccionar colores que funcionen bien juntos es seleccionar una paleta monocromática. Esto es trabajar con un matiz, y la variación de tintes, tonos, y sombras.
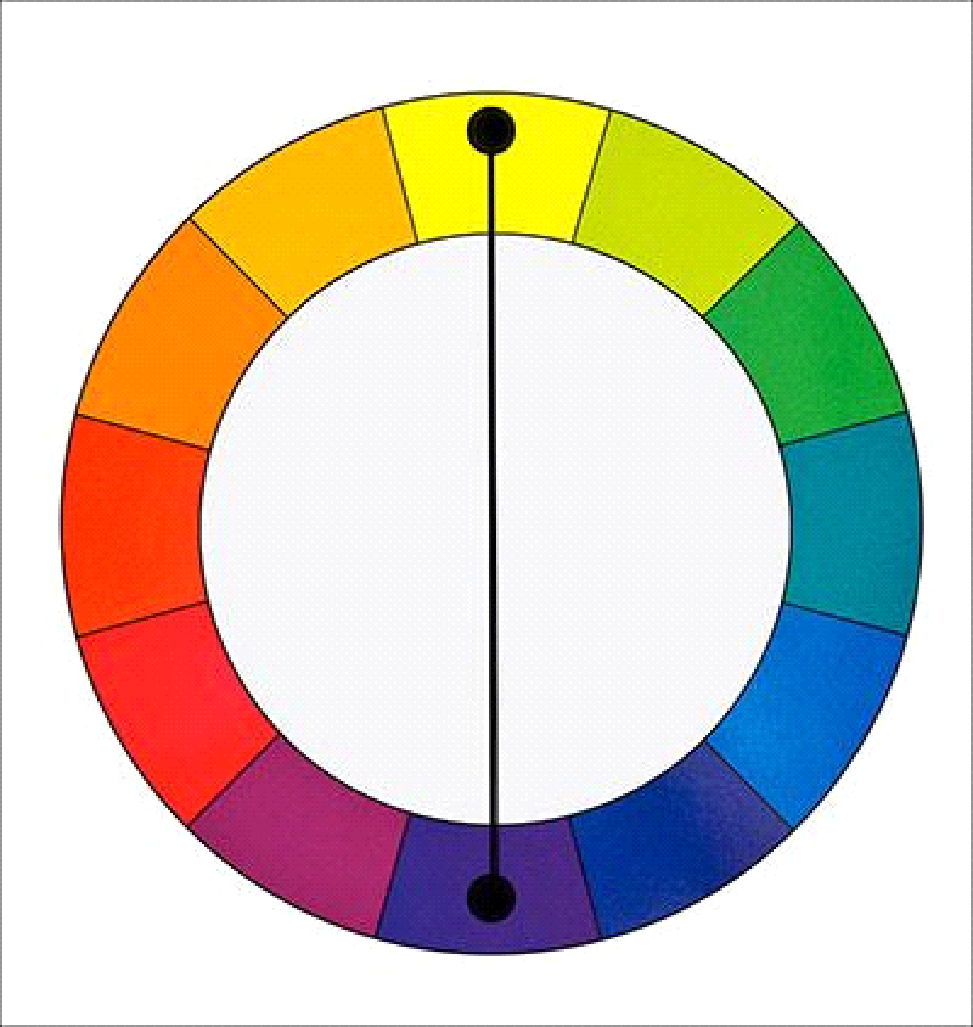
Complementarios. Los colores que se encuentran en extremos opuestos del círculo cromático se consideran complementarios. Al combinar estos dos colores, puedes expresar contraste e interés. Son difíciles de usar en grandes cantidades, pero por su contraste son muy buenos para resaltar algo, como un llamado de atención.
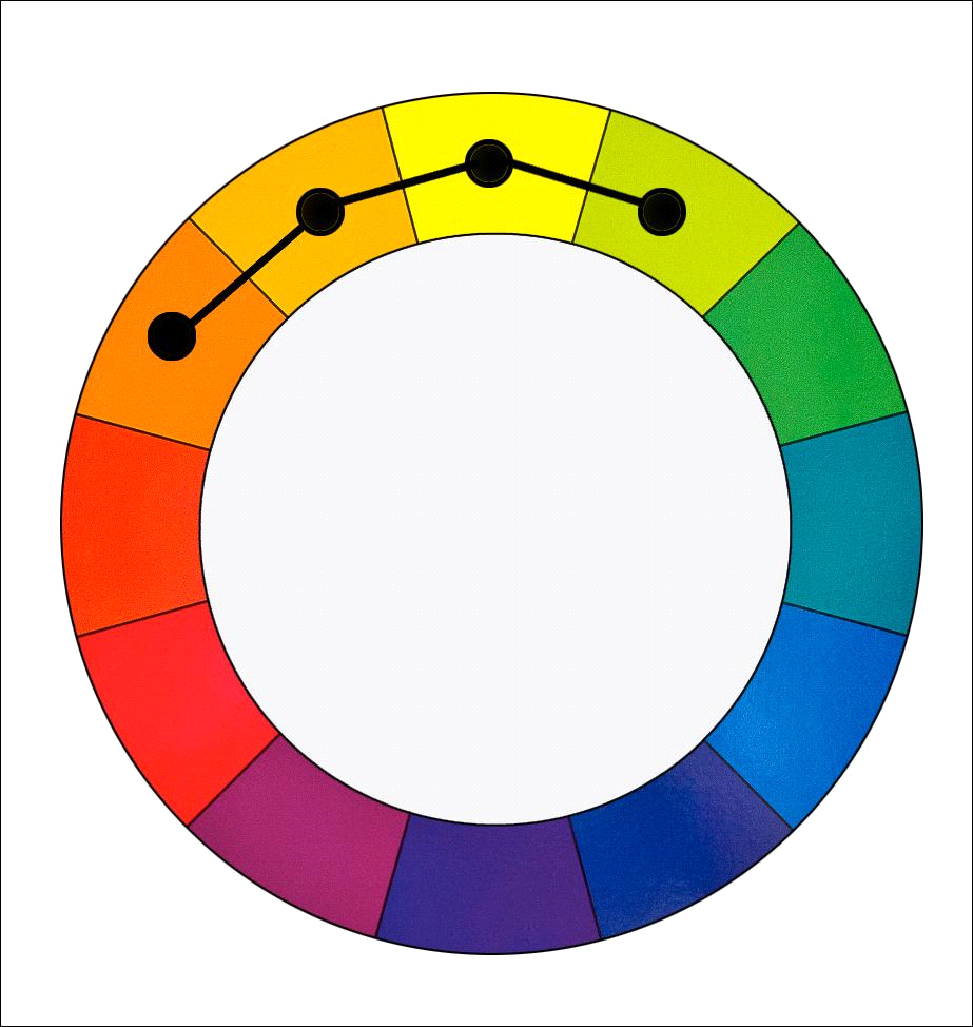
Análogos. Los colores que se encuentran al lado en el círculo cromático, son agradables juntos. Son la combinación perfecta, ya que son geniales para cualquier uso, incluso para resaltar y contrastar un elemento específico sin demasiada interrupción. Como regla general, selecciona un color dominante, un segundo color para sustentar, y un tercer color para acentuar.
Si estás un poco perdido, las paletas preferidas de ColourLovers son un gran sitio para visitar en busca de inspiración.
3: Elige 2 ó 3 Colores
Muchas veces, lo mejor es mantener las cosas simples. Un error común en principiantes es seleccionar 5 ó 6 colores para los diseños. En lugar de eso, elige solo 2 ó 3 – uno debería ser claro y fuerte y la base del diseño, y el segundo y tercero deberían ser un complemento del primero, fácilmente identificables como un llamado a la acción o para resaltar algo importante.
Cuando dudes, no cedas. En vez de elegir 4 ó 5 colores, quédate con tus dos primeras selecciones y juega con los tonos, los tintes y las sombras. Con poco se hace mucho.
Bonus: Dónde Encontrar Inspiración
Los escritores no son los únicos que sufren de «bloqueos de escritor». Los diseñadores también tienen que lidiar con el bloqueo creativo. A veces, cuando estás bloqueado, es importante alejarte un rato, y buscar inspiración en otra parte. Si estás tratando de encontrar la combinación de colores perfecta pero sientes que falta algo, estos 4 recursos te ayudarán.
- Naturaleza. Aléjate de la computadora por un rato. Sal a caminar. Siéntate en algún lugar y observa. La naturaleza está llena de colores, refúgiate en ella. La inspiración te llegará en cualquier momento. Hay un montón de recursos dedicados a esto, pero el mejor es este, que fue creado por See Mei, ¡nuestra fantástica líder del área de diseño!
- Pinterest. Una simple búsqueda utilizando las palabras «paleta de colores» o «palabra clave paleta de colores» arrojará decenas de hermosas combinaciones de colores de diseñadores profesionales.
- Dribbble y Behance. Dribbble y Behance son dos de las colecciones de trabajos de diseño más increíbles de la web. No muestran paletas de colores per se, pero puedes encontrar inspiración en el trabajo de otros diseñadores. Esto incluye sitios webs, íconos, ilustraciones, infografías ¡y más!
- La colección de plantillas de Piktochart. Cuando estés en duda, siempre puedes ir a nuestra fantástica colección de plantillas y elegir una que se ajuste a tus necesidades. Tenemos cientos de diseños atractivos que puedes comenzar a usar en 30 segundos.
Este artículo es parte de la Serie Consejos de Diseño: 8 Reveladores Artículos Que te Ayudarán a Convertirte en un Diseñador Creativo en Piktochart. ¡Mírala!
Aplica lo aprendido creando un diseño gráfico en Piktochart.
Registrarse es gratis.
Crear una cuenta