La jerarquía es la organización de artículos o elementos en la que el orden de los artículos depende de que tengan «mayor», «menor», o «igual» relevancia que los otros.
Diseñar no se trata solo de hacer algo bonito. Se trata de hacer algo funcional. Es ordenar elementos para que el usuario pueda asimilarlos y entenderlos fácilmente. Gran parte de esa tarea se relaciona con la jerarquía. La jerarquía, que proviene de la palabra griega «hierarchia» o «regla del sumo sacerdote», es la organización de artículos o elementos en la que el orden depende de que tengan «mayor», «menor», o «igual» relevancia que los otros.
En el diseño, este concepto se aplica en la forma de un arreglo o presentación de elementos en un modo que implica importancia. El uso de color, contraste, textura, forma, posición, orientación, y tamaño, le permite a los diseñadores organizar los elementos para que el usuario obtenga una sensación de importancia visual.
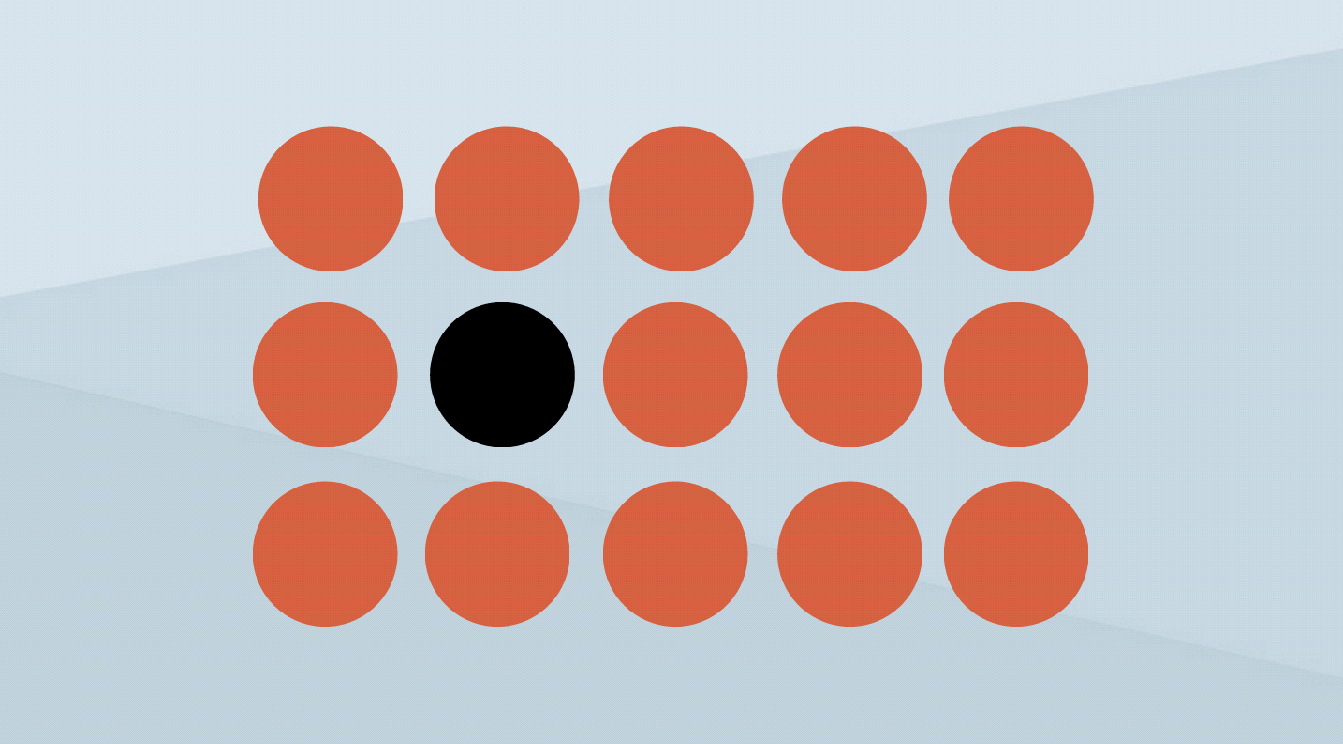
Veamos un ejemplo. Debajo encontrarás 15 círculos rojos perfectos. Cuando ves la imagen, tu atención se dirige al grupo de círculos y no a uno en particular.
Ahora, agreguemos un poco de color. Cuando ves el grupo de círculos, tu atención se centra inmediatamente en el círculo negro en la mitad izquierda. Eso fue a propósito. Al cambiar el color a negro, tu mente detecta la diferencia.
¿Por Qué es Importante la Jerarquía?
La jerarquía es solo una de las herramientas que poseen los diseñadores, pero es una de las más importantes. Que la jerarquía está presente en el diseño y te ayuda a diferenciar y priorizar elementos visuales y contenido para que la mente humana adquiera un sentido de qué es lo más importante y necesita ser comprendido primero.
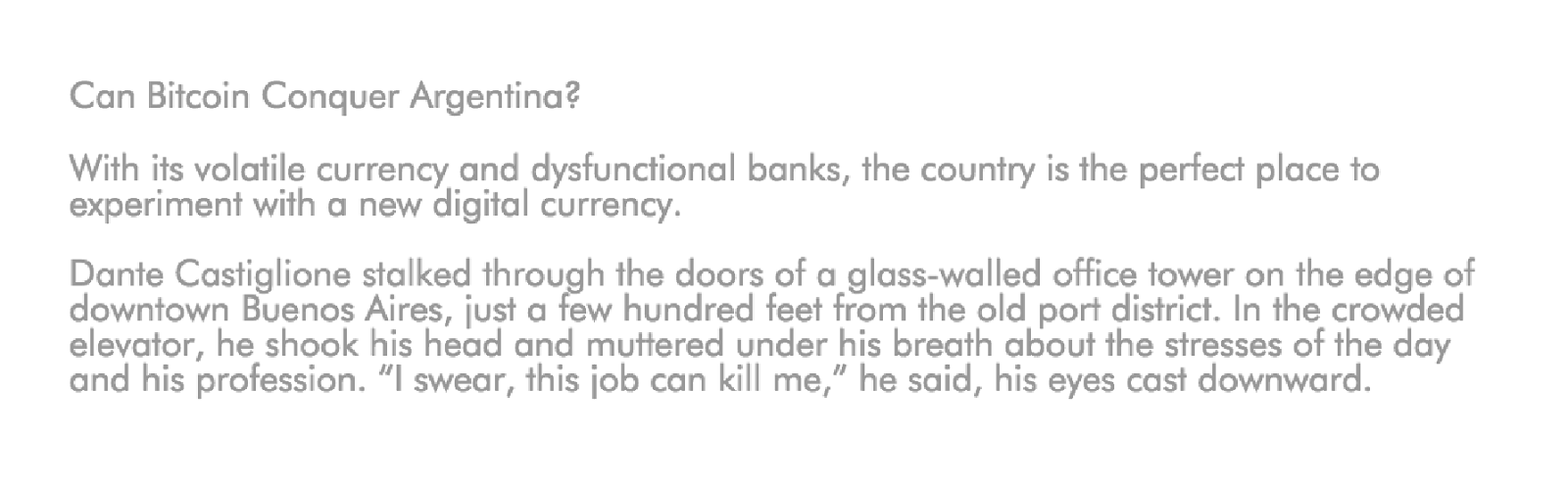
Los ejemplos de arriba son una gran introducción, pero el diseño no se trata solo de círculos rojos. Veamos un extracto de un artículo del New York Times.
El contenido es genial. De hecho, es fantástico. Pero falta algo. El artículo no puede leerse fácilmente. No hay nada que separe al título del cuerpo, aparte del contenido mismo.
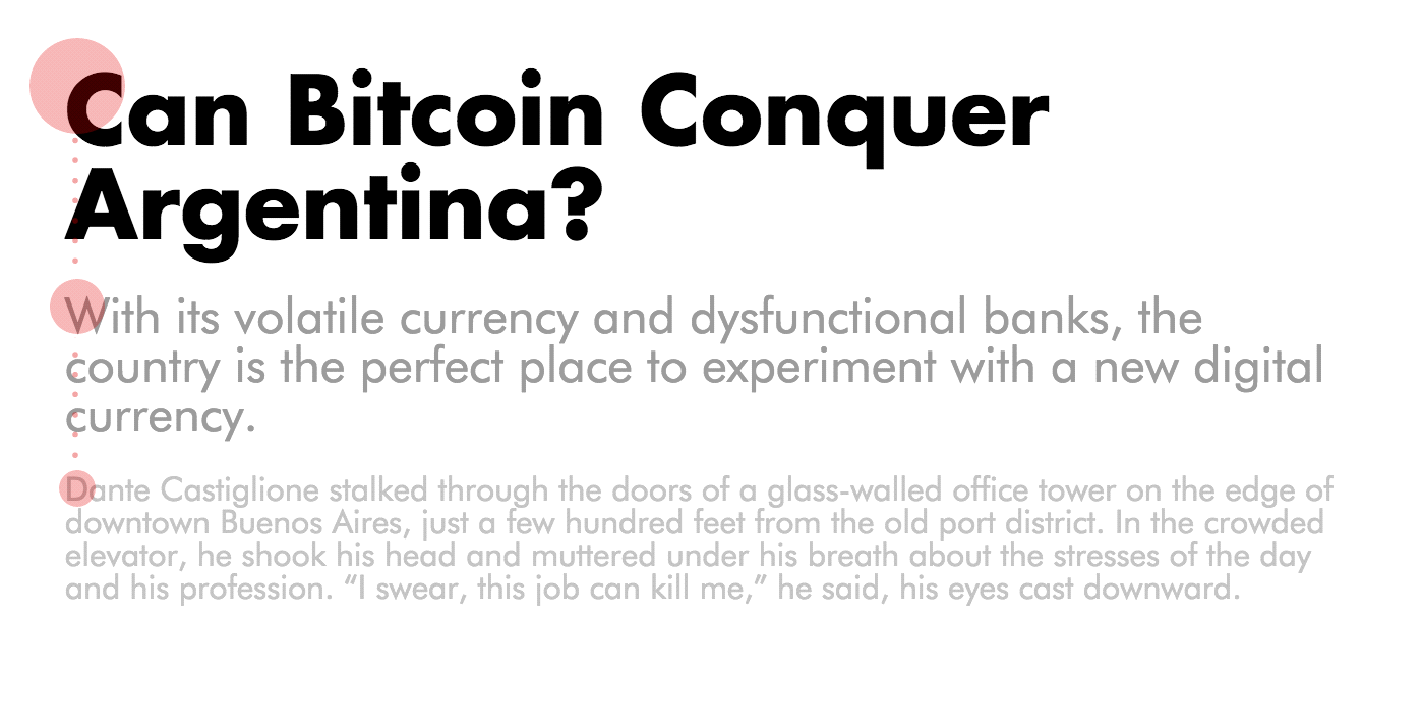
Ahora, hagamos un poco de magia.
¡Ahí lo tienes! Al utilizar el color y tamaño de fuente, convertimos el extracto en algo muy fácil de leer. Cuando la jerarquía visual ayuda a contar la historia, ayudas al lector a concentrarse. Los elementos que más se destacan suelen estar en lo más alto de la jerarquía y son en los que te fijas primero.
Por lo tanto, deberías usar a la jerarquía como una herramienta de narración al tomarle la mano al lector y mostrarle cómo acceder al contenido. Por ejemplo, los títulos suelen tener mayores proporciones que el cuerpo o los subtítulos. Esto aumenta la visibilidad del texto, lo que los posiciona más alto en la jerarquía visual.

Cómo Presentar la Jerarquía
La jerarquía puede hacer una gran diferencia en tu diseño. Te ayuda a priorizar información porque funciona como una guía para que el lector lea/analice el texto. Aumenta el flujo de comprensión del diseño, ya que se dirige a la audiencia hacia la información que se necesitan asimilar primero.
La gente no quiere gastar su tiempo tratando de entender algo; en vez de eso, prefiere información que sea fácil de consumir. Dicho eso, la jerarquía puede demostrar con cuánta eficiencia se comunica la información por medio del diseño.
¡Aprendamos los 3 distintos modos de aplicar la jerarquía en el diseño de tu infografía!
A Través de Tipografías
En conjunto, un buen balance entre la jerarquía textual es lo que mantiene al diseño pulcro y simple. Normalmente, en los textos, los encabezados se ubican en el espacio de mayor jerarquía para captar la atención. Usualmente están más marcados por el uso de una tipografía distinta, o por el estilo, y son más grandes en tamaño. Además, suelen estar seguidos por un subtítulo, y cada sección subsiguiente es introducida por un encabezado menor.
A Través del Tamaño
A primera vista, los elementos más grandes llaman más la atención. Por lo tanto, una gran táctica para destacar un elemento de la jerarquía es ampliarlo. Mike Suster ejemplifica muy bien esto en su blog, Both Sides of The Table (Ambos Lados de la Mesa).
Como puedes observar, tu atención se centra inmediatamente en la imagen, y luego en el título. Esto es intencional, ya que la imagen genera una sensación de importancia, y luego te conduce al encabezado, que es lo primero que necesitas leer al acceder a un artículo.
Hay solo una cosa que tener en cuenta: aunque más grande signifique más importante, es fundamental representar el mensaje correcto y relevante para atraer al lector al resto del contenido. Por consiguiente, además de ajustar el tamaño, asegúrate de que el elemento sea importante, relevante, y ayude a narrar el mensaje visual.
A Través Del Espacio en Blanco y la Alineación
Es importante mantener la infografía clara y accesible. Ya sea que quieras usar el título principal o un ícono ampliado para llamar la atención de tus lectores, asegúrate de que haya suficiente espacio en blanco alrededor de él y que esté bien alineado.
Posiciona los elementos de modo que dirija a los usuarios hacia la siguiente parte del diseño (otra vez, se aplica la teoría de la jerarquía visual).
Los Mejores Ejemplos, Los Folletos
Uno de los mejores ejemplos del uso de la jerarquía en diseño son los folletos publicitarios, especialmente los que publicitan eventos. Los diseñadores se ven forzados a aplicar la jerarquía a la perfección por la naturaleza informacional y la función de este tipo de folletos.
Imagina si todo el texto fuese del mismo tamaño que el título. La audiencia no podría distinguir qué información consumir primero y sería muy probable que no recuerde qué se está publicitando.
Este artículo es parte de la Serie Consejos de Diseño de Agosto: 8 Reveladores Artículos Que te Ayudarán a Convertirte en un Diseñador Creativo en Piktochart. ¡Mírala!