Hace poco se cumplieron dos años desde que empecé a usar Piktochart. En mi caso personal, Piktochart fue la herramienta que salvó mi promedio en la clase de Diseño Gráfico en la universidad. Tuve que aprender un poco apurada para poder cumplir con todas las entregas, y por eso, hoy quiero compartir con ustedes todas estas ventajas que fui conociendo con el correr de las semanas. Piktochart es mi aliado cuando tengo que crear visuales para mi blog o para distintos medios en los que escribo: ¡también puede ayudarte a tí!
Pero antes, lo que debes saber es que puedes crear una cuenta en Piktochart de forma gratuita. Sólo tienes que registrarte aquí y empezar a usarlo.
1. Se trabaja mucho mejor desde Chrome o Firefox.
Mi primera infografía fue creada en horas de clase, en el gabinete de informática de mi Universidad. Las computadoras no son muy modernas, y el único navegador disponible era Explorer. Casi me rindo luego de una frustrante sesión: el proceso era lento y no pude lograr grandes resultados. Por suerte, quise continuar con mi trabajo una vez que estaba en mi casa. Usando Chrome me enamoré de Piktochart y de las miles de posibilidades que me brindaba como comunicadora.
Para lograr mejores resultados, se recomienda usar Piktochart en las últimas versiones de Chrome o Firefox. Tanto Safari como Internet Explorer detienen Javascripts necesarios para el uso de Piktochart, dificultando su uso correcto. Utilizar el browser correcto significa también una navegación más ágil y resultados más eficientes.
2. Puedes Agregar tu Propia Imagen Como Fondo.
Es muy simple darle un toque personal único a tus infografías. Solo tienes que subir una de tus imágenes preferidas como fondo de alguno de los bloques, ¡y listo!
Primero tienes que subir tu propia imagen. Para subirlas, solo tienes que arrastrar la imagen desde la carpeta hasta tu canvas en Piktochart. Sino, también puedes subirlas de forma manual entrando a Uploads y luego a «Select files from computer». Luego puedes usar la herramienta de Arrange que encontrarás en el menú superior. Lo único que tienes que hacer es configurar la imagen que subiste para que esté en la capa del fondo. Fíjate que hay 4 botones de capas en la función de Arrange. Selecciona la imagen que quieres en el fondo, y haz click en el segundo botón “Send to Back” y se ubicará en el fondo, actuando como la imagen de fondo en el bloque.
Puedes subir imágenes en formato JPG o PNG y de hasta 2MB cada una.
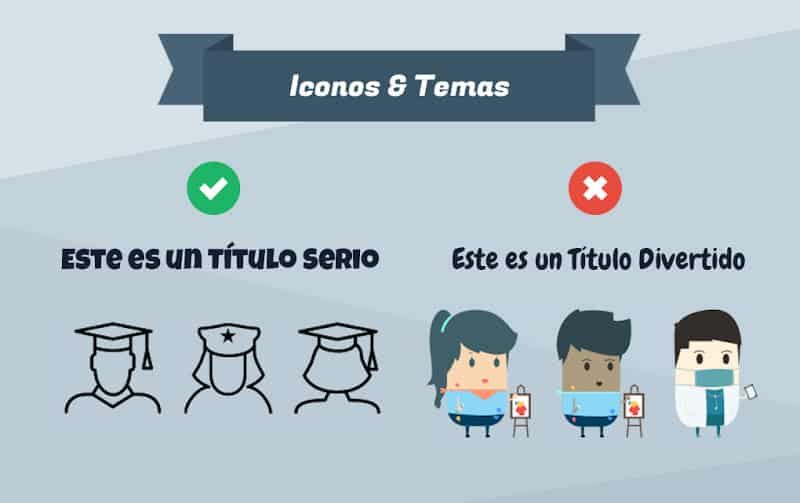
3. Los resultados visuales dependen de la selección de íconos, tipografías e imágenes.
Es muy simple: como puedes ver en este gráfico, el estilo y el tono de tu infografía va a verse reflejado en las elecciones que hagas al diseñar. Piktochart ofrece una gran variedad de tipografías e íconos, queda en tus manos elegir la que se adecúe mejor a tus necesidades.
4. Se pueden agregar GIFs a las presentaciones.
Un hack que, como amantes de los GIFs, nos hace muy felices. Es muy simple, tan simple que podemos resumirlo en los siguientes cinco puntos:
- Encuentra un GIF que te guste y que vaya con tu infografía. Podés buscar en Dribbble, Tumblr o Giphy, por ejemplo.
- Descarga el GIF y guardalo en tu computadora.
- Encuentra el archivo y cambia la extensión de .gif a .jpg, o si tiene un fondo transparente a .pgn. Por ejemplo: gatitos.gif pasará a ser gatitos.jpg
- Haciendo de cuenta que tu GIF es una imagen, súbelo a la infografía como lo harías con una imagen regular. Puedes arrastrarlo y soltarlo en el canvas.
- Para que se anime, tienes que publicar tu trabajo en tu blog/sitio web o compartir el link con otras personas. Voila!
5. Atención al Cliente, todo el día.
Si tienes alguna pregunta, siempre puedes encontrar a un agente de atención al cliente dispuesto a ayudar. Disponibles de lunes a sábado, suelen contestar las consultas en menos de 24 horas. Impresionante, ¿verdad? Solo escríbenos a https://support.piktochart.com/contact-us/ y alguien se encargará de asistirte.
6. Hay que evitar la congestión de contenido.
Casi tan importante como agregar elementos a tu infografía, es no agregar demasiados elementos. Suena confuso, pero piénsalo: ¿cómo puedes concentrarte en lo importante si no puedes encontrarlo? Libera espacio disminuyendo los bloques de texto y dejando un margen importante antes de sumar más elementos. También puedes optar por poner una imagen de fondo en vez de agregarla como otro elemento, disminuyendo su opacidad y haciendo que sea parte del contenido sin abrumarlo.
7. No debes incluir demasiado texto.
La magia de la infografía reside en poder transmitir mucha información pero ahorrando tiempo de lectura para tus lectores. ¡No desperdicies ese poder! Utiliza íconos, símbolos e imágenes que puedan condensar muchas palabras en un solo elemento. Después de todo, es cierto lo que dicen: ¡una imagen vale más que mil palabras!
8. Hay mapas fenomenales.
[youtube id=»TyiDX-4T6GI» autoplay=»yes»]
Una nueva característica que te permite sumar interactividad y contexto en tu trabajo. Los países se encuentran ordenados alfabéticamente. Cliquea las regiones y podrás ver mapas del mundo, de Norteamérica, Sudamérica, Europa, Asia, Sudeste Asiático, África y Antártida. También puedes hacer que resalten regiones, provincias o distritos.
Si quieres agregar información a regiones específicas, también puedes hacerlo modificando la tabla desde la configuración.
9. Tus colores hablan.
¿Sabías que puedes condicionar la percepción de tus usuarios mediante la elección de colores? En la #SerieConsejosdeDiseño puedes aprender mucho más al respecto, pero te brindamos un breve conjunto de consejos.
- Elige pocos colores, pero dale distintos matices. Tu trabajo se verá prolijo y atractivo.
- Si buscas un color específico, puedes ingresar los códigos HEX de tu marca o tu blog para que combine con el resto de tu sitio web.
- Que los colores que elijas vayan en sintonía con tu trabajo: si es un trabajo alegre, elige colores alegres. Si en cambio es una infografía formal o de trabajo que los tonos sean más neutros y sobrios.
10. Compartir en redes sociales.
El trabajo no termina hasta recibir por lo menos un pulgar arriba de tus amigos y colegas. Eso pensamos en Piktochart. Por eso, además de tener la posibilidad de bajar tu trabajo como PDF, PNG, JPG o exportar el código HTML, también puedes compartir tu pieza en las redes sociales.
Esperamos que estos consejos te sean útiles, y que puedas aprovechar al máximo tu experiencia en Piktochart. Si tienes alguna pregunta o sugerencia, no dudes en dejar tu comentario o enviarnos un mensaje a [email protected]
Todas las semanas, nuevos artículos para ayudarte a explorar tu costado creativo.